Video Transcription:
What is an ADA-compliant website and why does it matter?
The ADA or Americans with Disabilities Act is a law that prohibits discrimination against people with disabilities in all areas of public life. It applies to things like making public buildings accessible by wheelchair or adding braille to public signage.
While it was written before the internet, the law is now being applied to websites. To find out what this means for your business keep watching.
Hi, I'm Tom Malesic, founder and President of EZMarketing and you're watching Ask EZ. This is where small business owners go to get real answers to their marketing questions.
What is ADA Compliance for Your Website?
The purpose of ADA-compliance is to make sure that your website provides reasonable access for people with disabilities, such as limited vision or mobility issues. These people often use screen readers or other devices to help them browse around your website.
Why Does ADA Compliance Matter?
Of course, we all want your potential customers to be able to use your website, including those with disabilities. But beyond that ADA-compliant websites are becoming a huge deal because businesses are getting sued if their websites aren't accessible.
Over the past few years, the number of website accessibility lawsuits has exploded. They gained national attention in 2019 when the Supreme Court upheld a lower court decision against Domino's pizza because a blind man was unable to order pizza off their website despite using his screen reader.
This isn't just an issue facing big businesses. 98% of websites fail to pass web accessibility standards.
The bottom line is: if your website isn't ADA-compliant it puts you in danger of getting sued.
How Does ADA Compliance for Websites Work?
So how does ADA compliance for websites really work? Currently, the ADA doesn't have specific rules on what makes a website compliant versus non-compliant, but the World Wide Web Consortium (W3C) has created guidelines to follow. So here are a few examples:
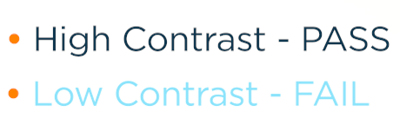
1. Color Contrast
First, it's color contrast. We want to make sure that we're using highly contrasting colors, especially within your text. If the contrast between your text and the background isn't high enough it can be really hard to read.

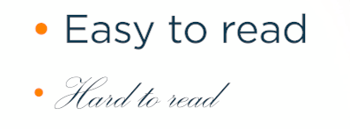
2. Font Size & Readability
Next, take a look at your font size and its readability. You want to make sure that your fonts are large enough to read also some fonts are easier to read than others so choose a simple font over a complex one.

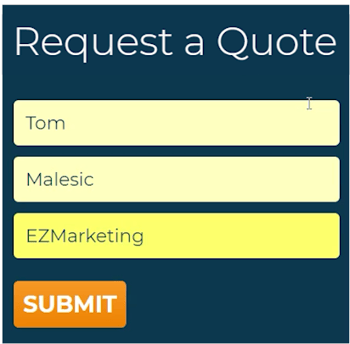
3. Form Field Labels
You're going to also want to look at your form field labels. If you have a contact form on your website– and I'm sure you do–it may be tempting to save space by putting the labels inside of the form fields.
The problem is once you start typing the labels disappear. This can make it really hard for people using screen readers to fill out your form.
 (Don't do this)
(Don't do this)
4. Descriptive Labels on Images & Buttons
Take a look at your descriptive labels on images and on your buttons. A visually impaired user on your website can't see the images or buttons on your site but you can add descriptions in the code so that a screen reader can describe what's on your website.
If you have a picture, a description like "all-inclusive Hawaiian resort" is a lot more useful than if it just said "header image."

Or if you have a button that just says "click here" or "submit," it may not be obvious what the button does, versus if it said "get a quote" or "book now".
5. Backend Coding
Those things are the easiest to see visually but there are also many other changes that your website designer should make to the back end to make your website more accessible. These are things like organizing heading tags, addressing navigation issues, or using element tags to identify different sections of your website. Good coding makes it easy for screen readers and other devices to understand your website.
Make Your Website ADA-Compliant
Again, ADA compliance is all about making your website easy to use and navigate for people with disabilities. If you ignore ADA for your website, you're opening up yourself to potential lawsuits.
The good news is making your website ADA-compliant is often a quick painless process that can be done on your existing website. To find out what's involved in making your website ADA-compliant, schedule consultation and we will scan your website to identify the issues you have.
And of course, if you like this video don't forget to like and subscribe.

