The ADA or Americans with Disabilities Act requires that you make your website accessible to people with disabilities. Normally I say that, and people nod and say, "of course," and then they go, "Wait! How the heck do I make my website usable to somebody who's blind?"
Today I'm going to show you exactly how you make your website ADA compliant. And if you missed it, watch my previous video on what an ADA-compliant website is and why it matters.
Hi, I'm Tom Malesic, founder and president of EZMarketing, and you're watching AskEZ. This is where small business owners go to get real answers to their marketing questions.
How do you make your website compliant?
We use an AI-power tool that we install on your site.
How it works is: after we install the software on your site, you're going to get a little
person icon that shows up on your screen. We're even able to customize the color of this little person to match the design of your site, which is pretty neat.
When someone comes to your website, and they're using some kind of mobility or disability device that they already have installed on their computer, it will automatically detect this piece of software for them, which is amazing.
ADA-Compliant Accessibility Profiles
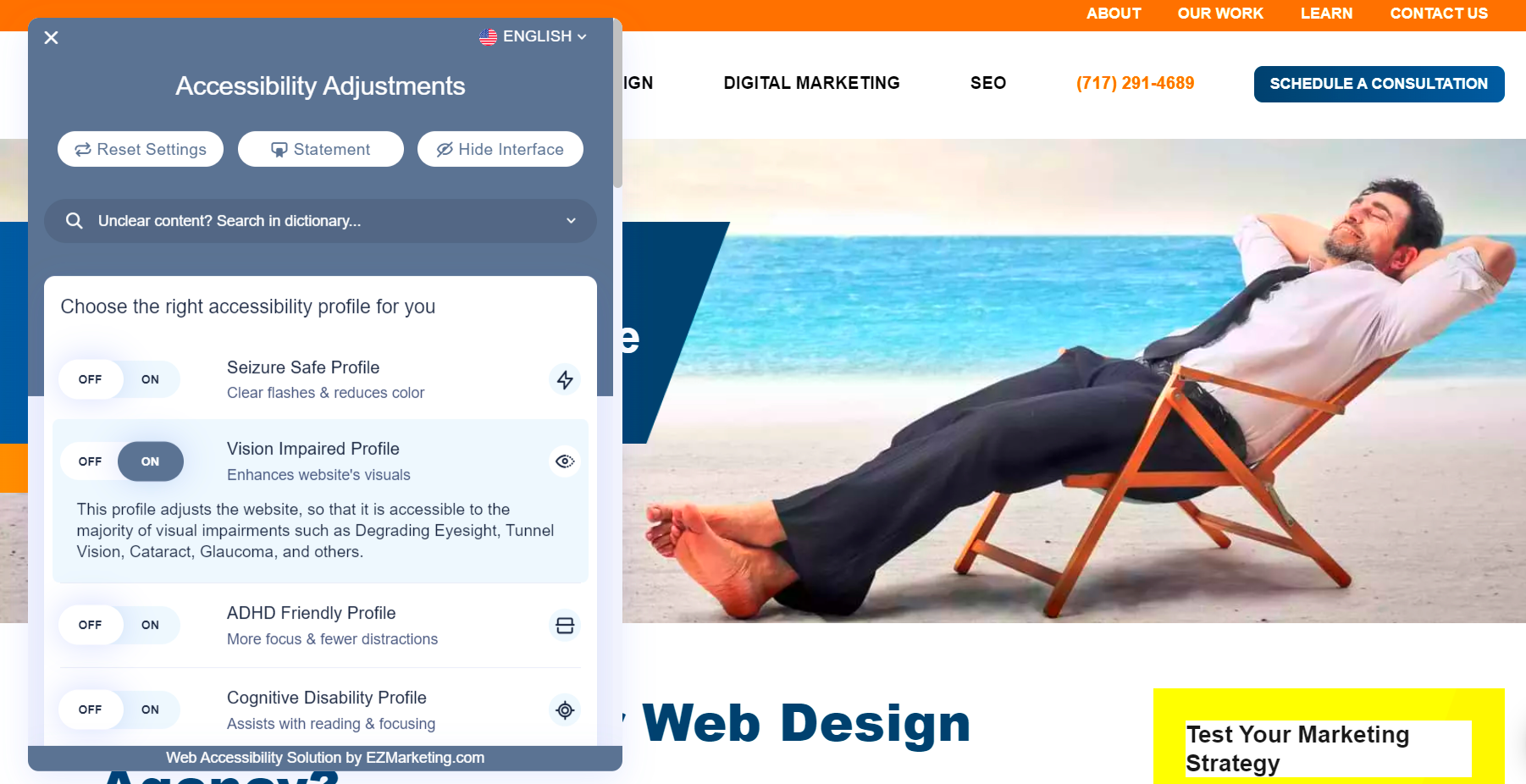
However, you can manually activate the tools. So if I click on the little person icon, it's going to open up the tool. Now I can manually change any pre-setting.

So one of the most common is visually impaired. So if I click on the visually impaired setting, you see how it completely changed the site? Let me turn this off again, so you can see the difference, and on again. It does all the work for us behind the scenes. So if you notice, what it did was it increased the font size, and it changed the color contrast here by putting a white background instead of letting it be on a yellow background. Those are the types of things that it takes care of.
Now there are some other little settings that it does, if you have a site that maybe has a lot of video or flashes, it changes some color shading as well for people that have seizures. People with ADHD–this is my favorite setting– it pulls this little bar so that you can focus. I thoroughly enjoy that setting.
Adjustable Accessibility Settings
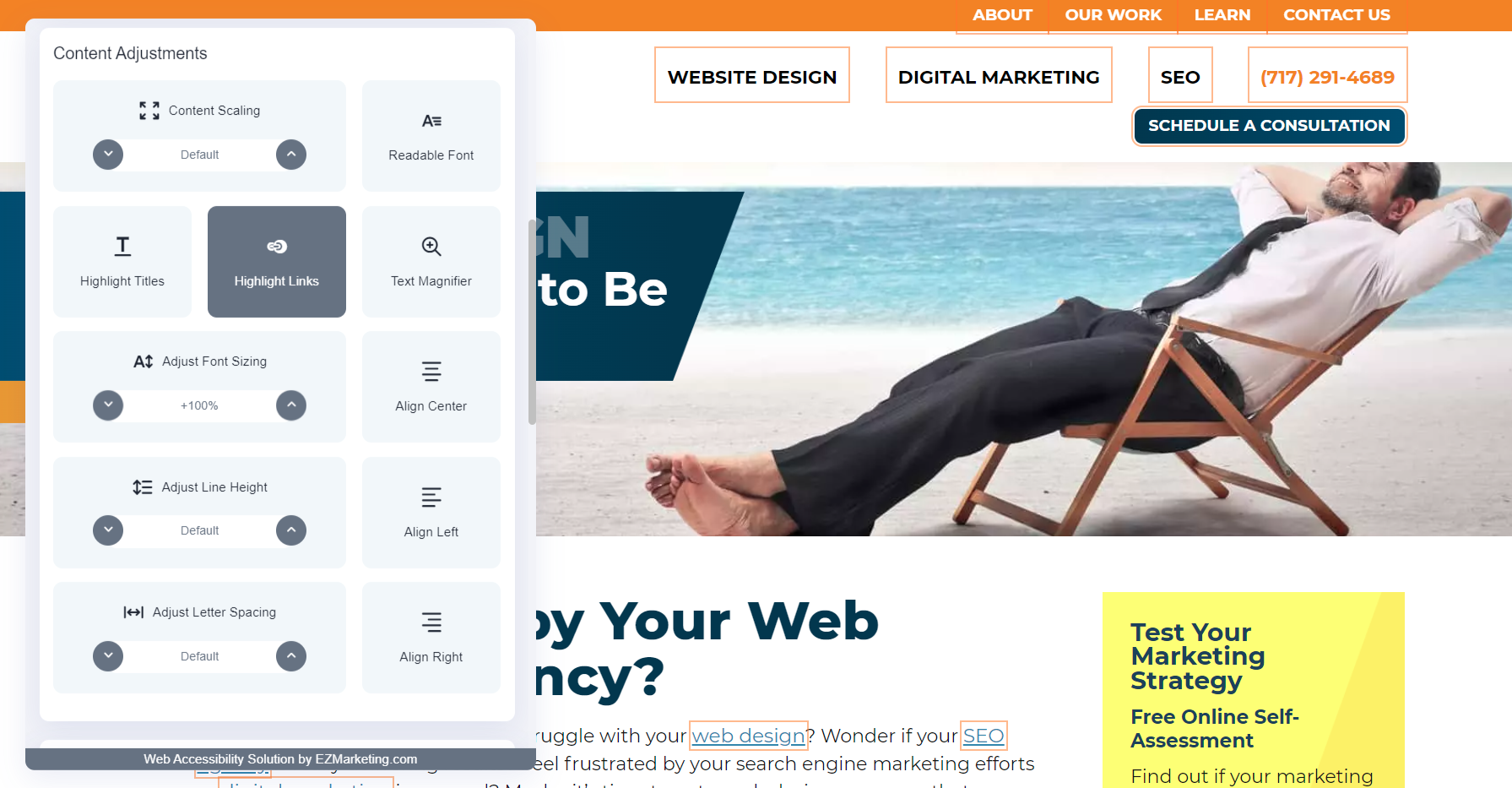
Now, if you wanted, you can manually change accessbility settings as well. So if you said, one of the things that makes it easier is if I highlight the links. What that did was it put this little box around everything. I'll toggle that on and off.

You can also manually adjust the font settings. So if the font wasn't big enough before, you can continue to make this font really large. Now, if you've ever sat with somebody who does have visual issues, in many cases, they make this font really, really, really large. And so this tool is just amazing because it lets them do this automatically. And then, of course, they can reset the settings and turn everything off as well.
Manual One-Time Service
So there is another way that we can make your site compliant, and that's we can manually do it. So when we're manually making the site compliant we're making sure that the font is large enough and everything. We're making sure that we have, really extreme color contrast.
Now what ends up happening is, if you make updates to your site you can literally, through your own updates, make the site not compliant anymore. Which is why, once we found this little software tool, this is really the predominant way that we make sites compliant is by installing this tool. We recommend an ADA-compliant website for everyone because it's good for your customers, and it helps you avoid expensive lawsuits.
If you want to make your website ADA compliant click on the link below to schedule a meeting with me.

