With the first quarter coming to a close, it’s clear that the industry experts were correct in suggesting data and analytics will drive the industry in 2017. Not only do marketers have more access to compelling data than ever before, they also have tools to analyze it, interpret it, and put it to use.
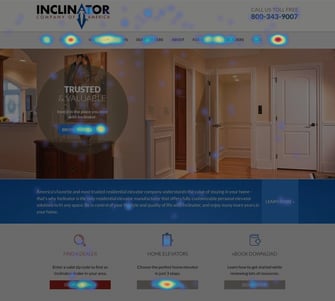
 One of the most useful data gathering and aggregating tools is called a “heatmap." A heatmap shows how visitors interact with a webpage: where they look, what they click on, and how they scroll. The red or "hot" areas of the map represent the greatest amount of activity.
One of the most useful data gathering and aggregating tools is called a “heatmap." A heatmap shows how visitors interact with a webpage: where they look, what they click on, and how they scroll. The red or "hot" areas of the map represent the greatest amount of activity.
Heatmaps provide real-time information to marketers seeking to respond to industry changes and trends as quickly as possible, making it easier for the customer to find what they’re looking for and eventually convert to a sale.
Here are just a few ways heatmaps can help you optimize your website design and improve conversions.
1. Identify where users become confused
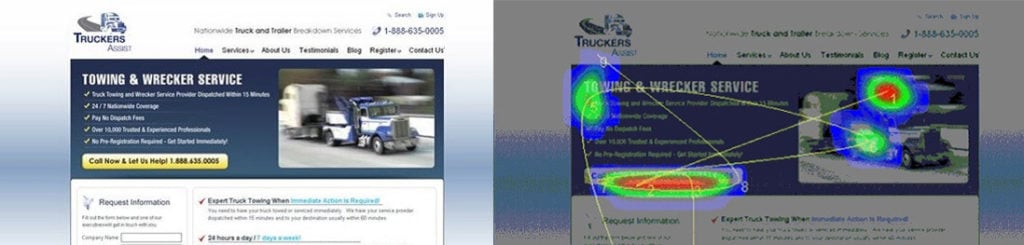
One of the most common sources of confusion on a website is the navigation bar. After all, this is where a user is intuitively trained, for better or worse, to look seek out information (hence its name). If a visitor to your website is spending a lot of time hovering around the navigation bar, it’s reasonable to assume that they’re not sure where to click. They are confused.
While there are a variety of factors that result in nav-bar confusion, a few are very common. Perhaps it contains too much information to digest, it’s unnecessarily cluttered, the text is too small to read, or drop-down menus are difficult to click.
According to some case studies, removing the navigation bar all together is the key to greater success. Consider the type of information your user is looking for—is the navigation bar necessary to lead them there, or would a simple call to action suffice?
2. Test your calls to action
What if your CTAs simply aren’t generating clicks? A heatmap will show you if users are noticing your CTA buttons, if they’re hovering over or near them before making an action, and what action they’re likeliest to take afterward.
In the example below, you'll see that the landing page was optimized with an effective call to action. The heatmap shows how the CTA button clearly receives the most attention on the page.
 Source: Kissmetrics
Source: Kissmetrics
Furthermore, a “click map,” featured in most heatmapping software, can show you whether your CTAs are actually generating clicks, and if those clicks result in additional actions. A click without a form-fill is, however, just a click!
The bottom line is that calling a visitor to action doesn’t amount to much if the visitor doesn’t click. (We discuss this in our upcoming Conversion Marketing Seminar.) Split-testing your CTAs is critical when you’re trying to determine their effectiveness. Placement, color, text, size, and many other factors can make the difference between a strong call to action and a weak one.
3. Discover which parts of your Web Design should be optimized
We’re in an age of rapid change, and yesterday’s tools are no longer adequate to engage consumers and drive conversions. In a sense this means your website design should be adapting to the viewer on a moment-to-moment basis.
Such intuitive web content is of course difficult to create and maintain on the fly. What you can do, however, is use heatmapping to determine the parts of your site that can be optimized. This is known as conversion rate optimization, or CRO.
This allows you to challenge conventional wisdom and see what works best for your visitors. Should the most important information appear above the fold? (Maybe not!) What’s causing visitors to abandon their shopping carts? How do numbers trigger the likelihood of a purchase?
When you use heatmaps to answer questions like these, you no longer need to rely on anecdotal data, or even the hard data of other businesses. Your customer is your customer, and your job is to cater to their needs, not the people visiting another website.
Want to learn more about how to design and optimize your business's website? Check out our business web design guide!
