You used to have an option as to whether your website should be mobile-friendly or not. The times have changed. Since "Mobilegeddon" came about on April 21, 2015, Google now gives preference to sites that are mobile-friendly in their mobile search results.
It only makes sense. Google wants to give their users the best experience possible. If your site doesn't play well across mobile devices, then users will get frustrated and bounce back to the results looking for a new website. This could lose a lot of potential customers for your business.
Don't let that happen to your website and business.
With the increase of mobile smartphones and tablets, it has become evident that all websites should feature a mobile or responsive design. If you look at your analytics and see that a lot of your users are coming to your site from smartphones or tablets, then you need to do a redesign yesterday. Even if there aren't many mobile users visiting your site, it is still something you now have to consider for the future.
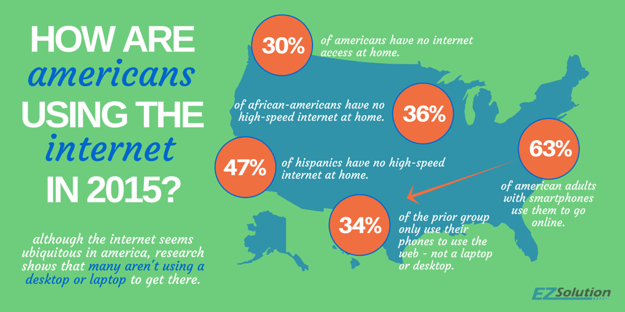
Most people don't realize that not everyone has high-speed internet at home, and that a lot of people access the internet from their mobile devices.
(Stats according to Pew Research.)
Just building a responsive website isn't going to solve all of your user experience issues. Content that is displayed on the site is a key factor in how it will look responsively. Users can visit your site from an old smartphone, new iPad, or 12-inch tablet, and the content needs to display correctly on everything.
The best way to test your responsive website is by actually viewing on multiple devices. If those aren't available to you then you could use emulators like Firefox's Firebug developer addon or Chrome's mobile emulation.
Responsive Websites
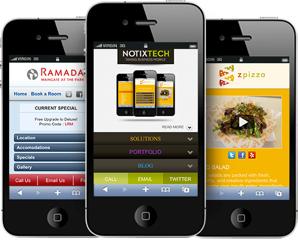
A responsive website is the most common choice of a mobile friendly site, for a number of reasons. It allows you to have one website that reacts to the different-sized devices that you are on. But across all of the devices, the user is still easily able to navigate through your site to find what they are looking for. Hubspot put a gif together that easily explains responsive.
Pros of having a responsive website include:
- Having just one website to keep up with.
- One website is better for SEO and marketing.
- One URL that doesn't need to redirect for faster loading times.
- As newer mobile devices come out, a responsive design should adapt to them automatically.
Cons of a responsive website:
- You have to analyze how your content and calls to action work on every device.
- There are still older browsers out there that you have to take into account.
- Less economical than a mobile website because it takes far longer to create, especially if you already have a desktop site. It is easier and less expensive to just create a m.website.com mobile site using your existing desktop version.
- Since you only have one website for both mobile and desktop, you may have to make some sacrifices in the user experience on your desktop so that it plays well on mobile.
Mobile Websites:
A mobile website is separate from your desktop site and will look like m.website.com in your URL box. It is specifically created for mobile devices, but since there are so many devices (and more coming all the time), your mobile website will have to have some kind of responsive feature to be able to adapt to different size screens and resolutions.
Besides the small screen size, keep in mind the files and load time of your website. Sometimes users may have a slower mobile connection, like 3G, or only have a poor connection when surfing the internet. So you don't want large file sizes and other website applications to make your site load slower, because they will most likely result in a frustrated user bouncing back to the search engine.
As more and more users bounce back to the search engine to find other results, Google notices (it takes this into account as one of its many ranking factors), and your site can be brought down in the rankings as a result.
So when determining whether you want a mobile or responsive site, consider these:
Pros of a mobile website:
- Specifically enhanced for mobile devices.
- Local search ranking benefits, because Google values mobile friendly sites higher than those that are not.
- Faster speed time (if you optimized the mobile site to load as quickly as possible).
- More economical, because you can use templates and a "mini-version" of your desktop site.
Cons of a mobile website:
- You have two websites that you need to update and maintain.
- There are two URLs that your customers have to remember. If they go to your desktop version, it will redirect to the m.website.com which will take to load.
- Users might be looking for a full-featured site and not be satisfied with the user experience.
- Content from desktop may need to be rewritten for mobile site to be shorter, more precise, and give a better user experience.
Our Recommendation:
Take all of these into account when choosing between mobile and responsive. We suggest it is best to make an all-in-one responsive website. The benefits of robust user experience across devices, the ranking benefits of having only one site, and knowing that you won't have to sacrifice features more than justifies the cost.
Mobile isn't going away and isn't a trend, so having a mobile-ready and responsive website is crucial when moving forward with your site and business.